To subscribe to notifications about customer events, you configure webhooks for your Square application. A webhook registers the notification URL that Square sends notifications to, the events you want to be notified about, and the Square API version. You can use the Developer Dashboard to create webhook subscriptions.
To use the Developer Dashboard to subscribe to event notifications:
- Open the Developer Dashboard and choose Open for the application you want to use.
- In the left pane, under Webhooks, choose Subscriptions.
- Choose Add subscription.
- Enter a name for the webhook and provide the notification URL.
- Choose an API version that includes the events you want to be notified about, choose the events you want to be notified about, and then choose Save.
- Choose the name of the the webhook endpoint you created under Subscriptions to open the Endpoint Details page.
- In Endpoint Details, choose Show in the Signature Key box. Copy the signature key; you use this key later when you verify the event notification.
Important
The notification URL must be formatted correctly, use the HTTPS protocol, and be reachable. Otherwise, the error message "Your webhook for webhook was not created. URL is not valid" is displayed when you choose Save.
The event notification that's sent to your notification URL includes the following metadata headers:
x-square-hmacsha256-signature- An HMAC-SHA256 signature used to validate the event authenticity.square-environment- The Square account environment that generated the webhook event. The value can be Production or Sandbox.square-initial-delivery-timestamp- The time of the initial notification delivery, as an RFC 3339 timestamp.square-retry-number- The number of times Square has resent a notification for the given event (including the current retry) as an integer. The retry number doesn't include the original notification and is only present when there has been at least one unsuccessful delivery.square-retry-reason- The reason why the last notification delivery failed. The retry reason is only present when there's at least one unsuccessful delivery and has the following possible values:http_timeout- The client server took longer than 10 seconds to respond.http_error- The client server responded with a non-2xx status code.ssl_error- Square couldn't verify the client's SSL certificate.other_error- An unexpected error occurred.
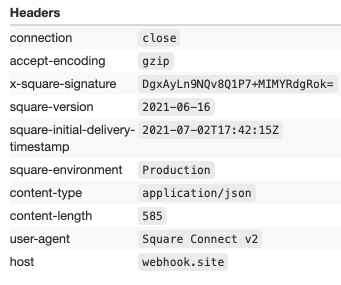
The following shows header information as it appears on webhook.site:

The body of the event notification has a common structure, in JSON format:
merchant_id- The ID of the merchant account (merchant token) where the event occurred.location_id- (optional) The ID of the location orUnitTokenassociated with the event. The ID is included only if an event is tied to a unit or location for a merchant.type- The type of event this notice represents.event_id- The idempotency (UUID) value that uniquely identifies the event.created_at- The time when the event notification was created, as an RFC 3339 timestamp.data- The data associated with the event.
The event's data object includes a representation of the object's event state. The data object contains the following attributes:
type- The name of the affected object's type.id- The ID of the affected object.deleted- A Boolean value set totrueif the affected object was deleted. This value is included only when an object is deleted.object- A JSON object containing the affected object's data relevant to the event.
The following is an example of an event notification body:
{
"merchant_id": "{MERCHANT_ID}",
"type": "customer.created",
"event_id": "edce24d3-bf56-46b4-b5ea-40266mnaa5a84",
"created_at": "2021-05-17T22:46:29Z",
"data": {
"type": "customer",
"id": "{CUSTOMER_ID}",
"object": {
"customer": {
"created_at": "2021-05-17T22:46:28.856Z",
"creation_source": "THIRD_PARTY",
"email_address": "[email protected]",
"family_name": "Customer",
"given_name": "MyFirst",
"id": "{CUSTOMER_ID}",
"preferences": {
"email_unsubscribed": false
},
"updated_at": "2021-05-17T22:46:29Z",
"version": 0
}
}
}
}